WordPressは無料のオープンソースであるため、システムの仕組みが全世界に公開されています。
つまり、悪い人たちにとってWordPressは「攻撃しやすい対象」ということ。
WordPressのセキュリティは、使う人がそれぞれ個別に対策を講じる必要があるのです。
こちらの記事では、WordPressを始めた時にまず行うべきセキュリティ対策について解説します。特に難しいことはないので、安心して読み進めてくださいね。
WordPressへの攻撃ってどんなものがあるの?

まずは、WordPressへの攻撃にどんな種類のものがあるのか知っておきましょう。
主に以下の通りです。
- 不正ログイン・サイト乗っとり → データの改ざん・重要データの漏洩
- スパムコメント・メール → データの膨張・サーバーへの負荷・訪問者の誤クリック
- プログラム攻撃 → データベースの不正操作など
こわいですね。スパムコメントや問い合わせは、このブログにも度々仕掛けられました。とてもよくある事例のようです。
では、それぞれの攻撃に対して対策を講じていきましょう。
不正ログインを防ぐためのセキュリティ対策
WordPressのログイン画面は、URLが共通です。
https://サイトのドメイン/wp-adminそのため、ユーザーIDとパスワードの管理は厳重に行わなければなりません。
ユーザーIDは「admin」以外にすること、パスワードは複雑な英数字の組み合わせにすることなど、最低限の施策は必要不可欠です。
ユーザーIDはバレバレ?「Edit Author Slug」で隠す
実は、WordPressのユーザーIDは簡単に漏洩します。
次のURLを検索窓に打ち込んでみてください。
http://ドメイン/?author=1すると、authorのあとにユーザーIDがお目見えするかと思います。ドキっとしますね。
ユーザーIDがバレてしまうと、あとはランダムにパスワードを当てるだけでいいので、そういうシステムを使えば意外と簡単に不正ログインができちゃったりします。
そこで必須のプラグインが「Edit Author Slug」です。
インストールして有効化したら、管理画面の「ユーザー」→「ユーザー一覧」へ進み、編集したいユーザーをクリックします。
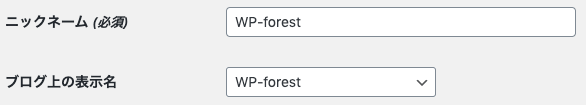
ニックネームがユーザーIDのままなのでこちらを編集し、ブログ上の表示名も変更してください。

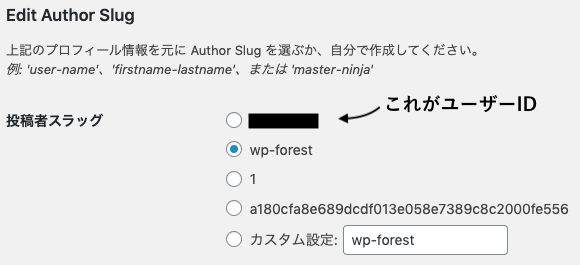
そのまま下へ進むと、Edit Author Slugの「投稿者スラッグ」という欄が出てきます。

こちらをユーザーID以外のものに変更して保存すれば完了です。
スパムを撃退するためのセキュリティ対策
WordPressでホームページを公開してしばらく経つと、連日どこからともなくスパムが飛んでくるようになります。
どこから見つけてくるのか不思議ですが、外部にリンクが貼られていたりすると、結構簡単にターゲットにされるようです。
コメントと問い合わせフォームの対策をそれぞれご紹介します。
「Throws SPAM Away」で日本語以外のコメントは華麗にスルー!

スパムコメントは、そのほとんどが英語です。
Throws SPAM Awayというプラグインなら、インストールして有効化するだけで「日本語を含まないコメント」を自動で捨ててくれます。
細かな設定も可能ですが、初期設定のままでも充分活躍してくれるので安心です。
お問い合わせフォームには「私はロボットではありません」機能を設置

WordPressのお問い合わせフォームは、Contact Form 7というプラグインを使用していることが多いです。
WordPress Forestのテーマも、Contact Form 7の導入を推奨しています。
Contact Form 7には、Googleが提供する「reCAPTCHA 」を使えるようになっており、これでスパムメールを撃退できます。
「reCAPTCHA」は、多くの企業ホームページでも導入されています。
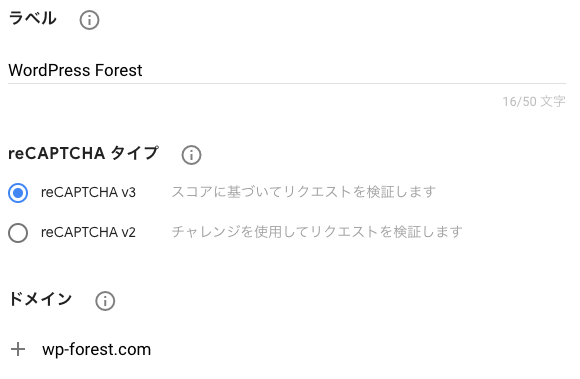
まずは、reCAPTCHAでサイトの登録を行います(Googleアカウントが必要です)。

実は、よく見る「私はロボットではありません」はreCAPTCHA v2までで、v3からはスコアに基づいてリクエストされる仕様です。ここでも最新のv3を選択しておきます。
登録が完了したら、サイトキーとシークレットキーが発行されるので控えておきましょう。
次にWordPressへ戻り、Contact Form 7をインストール・有効化してください。すでにこれを終えている場合は、WordPress管理画面の「お問い合わせ」→「インテグレーション」へと進みます。

reCAPTCHAのインテグレーションセットアップへと進み、先ほど控えたサイトキーとシークレットキーを入力・保存して完了です。

お問い合わせページを確認してみましょう。右下にreCAPTCHAの四角いマークが出ていると思います。
テーマにもよりますが、デフォルトでは全ページにこのマークがつくようになっています。
WordPress Forestのテーマなら、お問い合わせフォームや予約フォームなどの「フォーム設置ページ」のみに表示されるようになっているのでそのままで問題ありません。
少し長くなったので、続きは後編で!
 WordPressを始めたらまず行うべきセキュリティ対策5つ後編
WordPressを始めたらまず行うべきセキュリティ対策5つ後編