WordPress Forestが取り扱うテーマは、事業ごとに特化されたデザインを採用しています。デザインの特化性は主に、トップページやカスタム投稿タイプで見られます。
しかし、ブログやその他の部分ではホームページを作る人の好みのデザインを使えるようにしたい、noveシリーズはそんな想いから誕生しました。
noveシリーズのテーマには、見出しや目次、シェアボタンなどのデザインを選べる機能がついています。
こちらのページでは、それぞれのデザインをご紹介します。
カスタマイズ項目
WordPressの管理画面から「外観」→「カスタマイズ」へと進みます。
「サイトのデザイン設定」より各デザインを設定変更していただけます。

基本カラー
基本カラーは、メインカラー・アクセントカラー・ベースカラー・フォントカラー・リンクカラーの5つを設定できます。
ホームページ全体に影響するカラー設定です。
お知らせバー・ヘッダー
お知らせバーとヘッダーは、ホームページの一番上の部分です。ヘッダーはすべてのページで表示され、お知らせバーはトップページのみに表示されます。

それぞれの背景色、文字色、文言など自由に設定できます。
フッター・ボトムウィジェット
フッターとボトムウィジェットはホームページの最下部に表示されます。こちらもそれぞれの背景色と文字色を設定できます。

フッター上部には、フッターメニューまたはGoogleMapどちらかの表示を選択できます。(メニューがあるときはメニューを、ないときは「事業情報」で登録したGoogleMapを表示します。)


タイトル・見出し
固定ページのタイトル、投稿ページのタイトル、ウィジェットのタイトルに加えて見出し2〜4のデザインを設定できます。

アクセントカラー:深緑

アクセントカラー:緑
デザインは、基本カラーで設定されたメインカラーとアクセントカラーをベースにしています。
投稿ごとではなく、カスタマイズ画面で一括設定ができるのでホームページ全体に統一感をもたらします。
*一部のテーマでは固定ページや投稿ページのタイトルに画像を利用するものがあり、スタイルを選択できない場合があります(見出しのスタイルは選択可能です)。
目次・ページャー
目次とページャーのスタイルを設定します。デザインは、基本カラーで設定したメインカラー・アクセントカラー・フォントカラーをベースにしています。
目次のデザイン
noveシリーズには目次機能がついています。追加でプラグインをインストールする必要はありません。
コンテンツの見出し2と見出し3を判定し、目次を生成します。
投稿や固定ページにおける見出しの使い方にはルールがあります。
各ページのタイトルが「見出し1」として設定され、見出し1はそれ以外に使用できません。そのため、コンテンツ内では「見出し2」を一番大きい見出しとして使います。
.png)
.png)
.png)
.png)
ページャーのデザイン
ページャーのデザインも4種です。
.png)
.png)
.png)
.png)
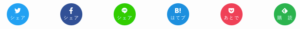
シェアボタン
シェアボタンは投稿ページに表示されます。
アイキャッチの下、記事の終わり、そして画面横の追従(PCのみ)の3つの表示・非表示を切り替えられます(設定はすべての投稿に反映されます)。
デザインは4種類です。




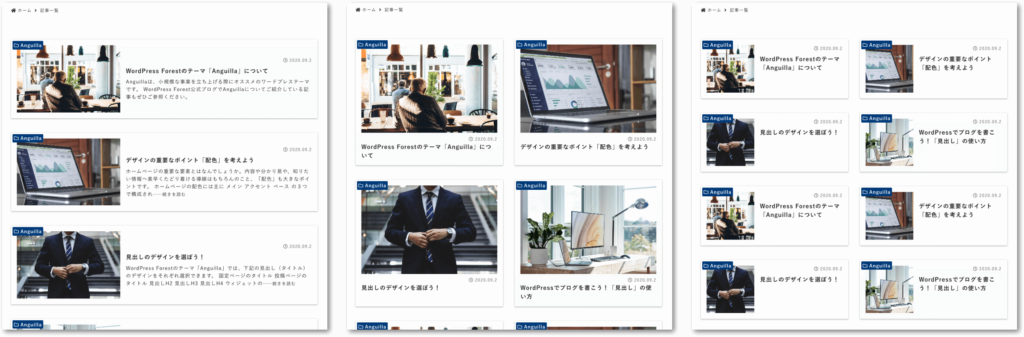
記事一覧
ブログ記事一覧、カテゴリー別記事一覧、タグ別記事一覧などのページの表示方法を選べます。

お好みに合わせてご利用ください。