事業をブランディングしたい、自身のブランディングを確立して個性を表現したい。
そのためのツールの1つとしてホームページを持つことは必要なことだと言えるでしょう。
ブランディングサイトに必要なデザイン
ブランディングサイトのために必要なデザインは、
- 写真を存分に使える
- 閲覧者の視線の流れを止めない
- 見やすい
の3点です。
ブランディングサイトに必要な「写真で表現できる」デザイン
WordPress(ワードプレス)のテーマのように、テンプレートを使用したホームページ制作で個性を出すには「画像」をふんだんに使用する必要があります。
また、その画像や写真の表示にも「余白」との絶妙なバランスが求められます。
ブランディングサイトに必要な「閲覧者の視線を誘導する」デザイン
トップページのデザインは、閲覧者に情報をわかりやすく伝える役割を担う必要があります。
それと同時に、ブランディングサイトに求められるデザインはそのブランドの世界観に引き込むということです。
情報を見やすく整列させること、そして世界観にひきこむこと。
この2つのポイントを意識したデザインが必要です。
ブランディングサイトに必要な「見やすい」デザイン
ブランディングサイトでありがちなデザインの1つに「動きをたくさんつける」というものがあります。
画面をスクロールしたときに画像やテキストが横から下からふわっと表示されるもの。
マウスポインターを追従するイラスト。
あるいは、動き続ける背景など。
こういったデザインは、製作者のこだわりと表現力をおしみなく駆使した素晴らしいウェブサイトです。
しかし閲覧者からすれば、このような動きのたくさんあるウェブサイトは見づらいもの。
世界観を表現することは大事ですが、それ以上に閲覧者が求めている情報に戸取つきやすい構成・見ることで疲れさせないデザインであることの方が大切です。
ブランディングサイトにおすすめのWordPressテーマ
ブランディングサイトに最適なデザインを採用しているWordPress(ワードプレス)テーマをご紹介します。
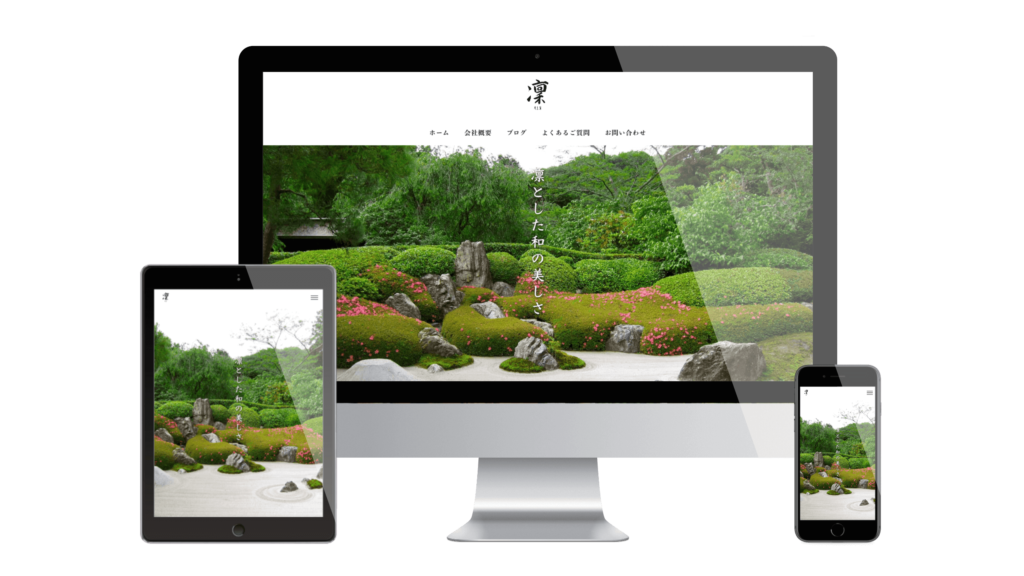
ブランディングサイト用テーマ「Rin」
WordPress Forestの「Rin」は、
- 写真をふんだんに使える
- 余白とコンテンツの絶妙なバランス
- 見やすさと高級感を両立した動きのあるデザイン
- 整列と変化のある要素の並び方
- 和風ブランディングサイトにも最適な縦書き対応
などの特徴をもつトップページを作成できます。
ブランディング用WordPressテーマ「Rin」の特徴

画像と余白のバランス

画像をふんだんに使えるトップページですが、余白も大胆に使用しています。
すべてパソコンやスマホの画面の大きさに留意したサイズを設定しているため、どの画面でもバランスよく表示することができます。
整列させた情報に変化をつけて「見やすく美しく」
ブランディングサイトといえど、閲覧者にとっては見やすいデザインであることはとても重要です。
ブランディング専用WordPressテーマ「Rin」のトップページでは、各要素(画像やテキスト)が画面のスクロール量に反応してフワッとフェードインします。
この小さな動きは、ウェブサイトに高級感と重厚感を持たせてくれます。
また、フェードインは緻密に計算されたタイミングで起動されるため、閲覧者の視線を誘導する役割も担います。
縦書き対応で和風サイトもOK
日本の伝統や文化を取り扱う事業のブランディングサイトには、縦書きがおすすめです。
WordPressのテーマで縦書きに対応しているものはまだ数が少ないのが悩みどころ。
カスタマイズしようにも、様々なデバイスとブラウザに縦書き対応するには一苦労します。
ブランディング用WordPressテーマ「Rin」は初めから縦書きに対応しているため、和風ホームページ制作にもうってつけです。*
*トップページのみ
ブランディングサイト用WordPressテーマ「Rin」のご購入はこちらから▼
ご購入に際しては利用規約を必ずご覧ください。
ブランディングサイト・和風サイト向けWordPressテーマ「Rin」のブログデザイン
Rinのブログデザインはnoveシリーズの選べるデザインを採用しています。
詳しくはこちらのページをご覧ください。