文字や画像を表示するウェブサイト。その裏側にあるのはHTMLやCSSといったコンピューター言語です。
例えば、シンプルな1文であれば
<p>これはサンプルテキストです。</p>といった具合に、Paragraph(段落)のpタグで囲まれています。
検索エンジンは、このタグとタグの中の内容を情報として集めます。
検索エンジンについてはこちら▼しかしここで問題なのは「画像」です。
検索エンジンは、画像が何を表しているのか判断できません。
ユーザーにとって見やすい「たくさんの画像を使ったウェブサイト」でも、検索エンジンからは評価が低いということが起こり得るのです。
そこで設定すべきなのがalt属性(代替テキスト)。
<img src="画像のURL" alt="画像の説明テキスト" />alt属性にはテキストを設定できます。検索エンジンはそのテキストで画像の内容を把握してくれるんですね。
さらに、接続不良や何らかの理由で画像が表示されないときには、このテキストが代わりに表示されるようになっています。


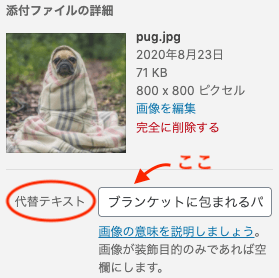
WordPress(ワードプレス)でブログを描くときは、メディアライブラリでalt属性の設定が可能です。

また、視覚障害者の方が利用されるスクリーンリーダーや音声ブラウザもこの代替テキストを読み上げてくれます。
画像を設定する際には、SEOのためにもユーザーのためにも必ずalt属性(代替テキスト)を設定しましょう。